I denne tutorial vil vi tilføje en kontaktformular til vores Wix-websted, som vi har bygget fra bunden af. At starte fra bunden er den bedste måde at lære det grundlæggende.
Vi har allerede føjet et par strimler til vores websted. Denne fungerer stort set den samme, bortset fra at vi er nødt til at oprette den e-mail-konto, der modtager meddelelserne fra kontaktformularen.
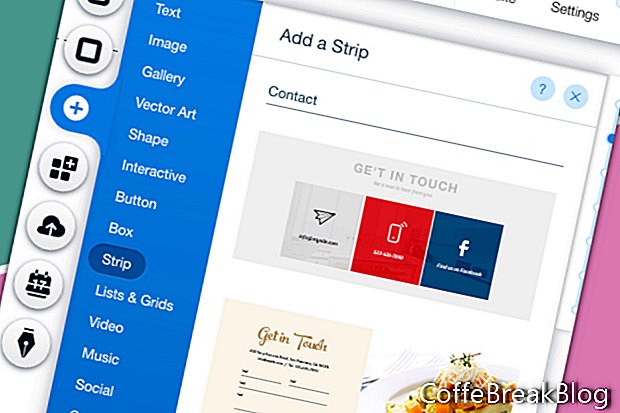
- Fra venstre menu skal du klikke på Plus-ikonet og vælge Strip på listen.
- Find kontaktsektionen, og vælg en af strimlerne.
- Hvis strimlen har elementer, som du ikke ønsker, skal du vælge dem og slette.
Jeg fjernede teksten, der viser placering og telefonnummer for virksomheden. Jeg fjernede også de tre sociale ikoner, da vi har dem i sidefoden.
- Hvis du ønsker at ændre designet på kontaktformularen, skal du vælge formularen og klikke på ikonet Design (malingbørste). Vælg et nyt kontaktformulardesign fra listen i vinduet Kontaktformulardesign.
- Hvis du vil tilpasse farve og tekst til kontaktformularen, skal du vælge formularen og klikke på ikonet Design. I vinduet Kontaktformulardesign skal du klikke på knappen Tilpas design.
- For udfyld farve & opacitet skal du indstille den valgte farve til feltbaggrunden. Da vores websted har en hvid baggrund, bevarer vi standard hvidfarve.
- For knapbaggrunden, lad os indstille farven til vores brugerdefinerede guld. Klik på farveboksen og vælg vores guldfarve fra Mine farver i farvevælgeren.
- Når vi bevæger os ned, kan vi indstille kantstil og farve. Klik på farveboksen, og skift farve til vores brugerdefinerede guld. Indstil bredden på kanten til 1 px.
- Dernæst har vi indstillingen Hjørneradius. Lad os beholde standard 10 px. Men hvis du ønsker at ændre indstillingen, skal du ændre pixelmængden i øverste venstre hjørne. Som låseikonet viser, vil de andre tre hjørner opdateres for at matche.
- For Shadow-indstillinger, lad os holde Enable Shadow slået fra.
- Endelig har vi indstillingen Tekst. For farve på etiketfarve og brugerinputinput skal du indstille farven til at passe til vores teksttema (# 4141414).
- Vi er nødt til at ændre standard skrifttypen til vores eget tema. Klik på højre pil i temaafsnittet, og vælg afsnit 2.
- Lad os gøre det samme for knappeteksten. I afsnittet Knappetekst skal du ændre temaet til afsnit 1. Sæt derefter farven til hvid i farvevælgeren.
- Hvis du ønsker at ændre farven på meddelelsesteksten, skal du gøre det i afsnittet Meddelelsesfarve.
Blive ved
Skærmbilleder brugt med tilladelse fra Wix.com, Inc.
Video Instruktioner: Wix.com | Strips (April 2024).