Photoshop-designskabeloner er meget populære hos kunstnere og designere, fordi de sparer en masse tid, når man arbejder på et projekt for en klient. Der er mange online markedspladser, der sælger disse skabeloner, herunder Creative Market og Adobe Stock.
Hver skabelondesigner har sine egne præferencer til design af skabeloner. I dette eksempel bruger jeg en af mine egne visitkortskabeloner, der indeholder et separat tegnebræt til forsiden og bagsiden af et visitkort. Hvert designelement er på et individuelt lag, hvilket gør det meget let at tilpasse pladsholdergrafikken og teksten til dine behov. Lagene er organiserede og farvekodede. Lad os åbne skabelonen og se.
Du vil se tre tegnebræt (se skærmbillede). Det første tegnebræt (se skærmbillede) indeholder instruktionerne til retningslinjerne og en liste over de skrifttyper, der bruges i designet. Øjeikonet for hvert lag på instruktionsbogstavet er farvekodet blåt. Du ønsker at bruge Bleed, Trim og Safe retningslinjerne, når du placerer dine designelementer.
UdluftningslinieBaggrundsgrafikken til kortets forside og bagside skal strække sig til den røde blødningslinje og derfor over hele tegnebrættet. Ved at udvide baggrunden til Bleed-linjen forhindrer du en hvid kant langs kanten af kortet.
Trim og sikre linjerHvis din tekst, logo og grafik er inde i den blå Trim-linje, skal de ikke klippes væk. Men det er bedre at placere dine designelementer i den grønne Safe-linje.
LagpanelUdover tegnebrættet Instruktioner har panelet Lag også tegnebræt til visitkortfronten (se skærmbillede) og Visitkortbags (se skærmbillede). På hvert tegnebræt skal du se flere lag, der indeholder designelementer, herunder lag til tekst, figurer og grafik. Tekstlagene er farvekodede røde, og figurerne og grafiklagene er farvekodet grønt.
Du vil også have et lag indeholdende retningslinjerne for blødning, trimning og sikkert for hvert tegnebræt. Da dette lag er det eneste lag i disse tegnebræt, der er farvekodet blåt, er det let at slå til og fra synligheden af retningslinjerne ved at klikke på øjeikonet.
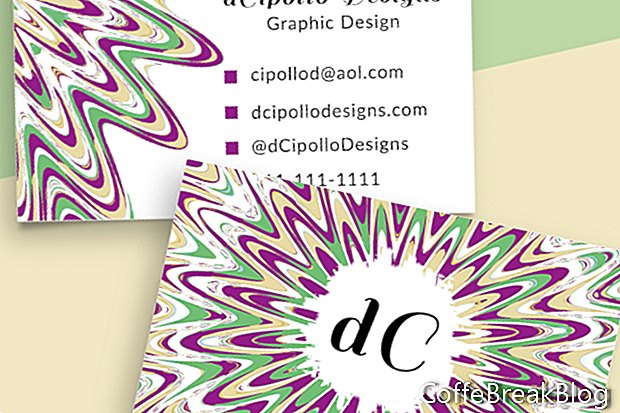
BaggrundsgrafikSom i mange designskabeloner har jeg inkluderet koordinering af baggrundsdesign (se skærmbillede) til kortfronten og kortets bagside. Denne grafik er beregnet til at blive brugt som den er. De er dog også smarte objekter og lette at udskifte med din egen grafik. Disse baggrundsgrafiske lag er farvekodet grønt.
PladsholderlogoHvis du foretrækker at medtage en logo-grafik, er der et grafik til pladsholder, der er et smart objekt. Dobbeltklik på det smarte objekt (se skærmbillede) for at erstatte grafik for pladsholderens logo med dit eget. Når du har udskiftet logoet og gemt den midlertidige .psb-fil, kan du ændre størrelsen på og flytte logoet efter behov på tegnebrættet.
Pladsholder-tekstDu ønsker at erstatte pladsholderteksten med dit navn eller dit virksomhedsnavn (se skærmbillede). Du har også pladsholdertekst til dit erhverv, e-mail, websted, social hashtag og telefonnummer. For alle disse kan du ændre teksten, skrifttypen, farve, stil, størrelse, placering eller slette teksten efter behov.
Skabelonen bruger gratis Adobe Typekit-skrifttyper. Hvis du har et Creative Cloud-medlemskab eller et gratis prøve-medlemskab, kan du nemt downloade eller synkronisere de gratis skrifttyper fra Photoshop (se skærmbillede). Alle tekstlag er farvekodede røde.
Da hver tekstlinje er på et separat lag, er det meget let at tilpasse teksten med dine egne oplysninger. Vælg bare pladsholderteksten (se skærmbillede) og skriv din egen tekst.
KugleikonerPå kortets forside eller bagside har nogle tekstlinjer et lille ikon for vektorform til venstre for teksten. Du har mulighed for at ændre størrelse, udfylde farve, flytte eller slette disse ikoner. Bare dobbeltklik på miniature for at åbne Color Picker (se skærmbillede) og vælg en farve. Gå til egenskabspanelet (se skærmbillede) for at ændre de andre egenskaber. Som med de andre grafiske lag er disse lag farvekodet grønt.
Som du kan se, ved at bruge smarte objekter til skiftelig grafik, vektorformer og redigerbar tekst, er disse designlayoutskabeloner nemme at tilpasse med dine klientoplysninger, logo og mærkefarver.
Copyright 2018 Adobe Systems Incorporated. Alle rettigheder forbeholdes. Adobe-produktskærmbilleder (r) genudtrykt med tilladelse fra Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, fyrværkeri, Bidrage, Captivate, Flash Catalyst og Flash Paper er / er enten [a] registreret varemærke [er] eller et varemærke [s] fra Adobe Systems Incorporated i USA og / eller andre lande.
Video Instruktioner: Sådan designer du Photoshop Mockups (Kan 2024).